"dots per inch"
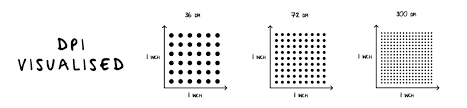
DPI stands for "dots per inch" and refers to the resolution of an image when it is printed. It represents the number of dots or pixels that can fit within one inch of space. The higher the DPI, the more dots or pixels per inch, resulting in a higher level of detail and image quality.
The difference in picture quality between different DPI settings depends on the context in which the image is being used. Let's consider a couple of scenarios:
The difference in picture quality between different DPI settings depends on the context in which the image is being used. Let's consider a couple of scenarios:

Printing: When you print an image, a higher DPI setting will result in a crisper and more detailed printout. For example, a 300 DPI image will have 300 dots or pixels per inch, providing a higher level of detail compared to a 72 DPI image, which is typically used for web graphics. If you print a 72 DPI image at a large size, it may appear pixelated or blurry because there are fewer dots available to represent the image.
Display on screens: Screens, such as computer monitors, tablets, and smartphones, have their own native resolutions and do not directly use DPI settings. Instead, they typically use pixels per inch (PPI) to determine the display quality. However, the concept is similar, and images with higher DPI settings often appear sharper on high-resolution screens. This is particularly noticeable when viewing images on devices with high pixel densities, such as Retina displays.
It's important to note that the DPI setting within an image file itself does not affect its inherent quality or level of detail. It simply provides information on how the image should be interpreted for printing purposes or specific output devices. The actual quality of an image is determined by its resolution, which is the total number of pixels it contains (e.g., 1920x1080 pixels for a Full HD image).
When working with images, it's generally recommended to use higher DPI settings for printing or high-quality output and lower DPI settings for web or screen use to optimize file size and loading times.
When working with images, it's generally recommended to use higher DPI settings for printing or high-quality output and lower DPI settings for web or screen use to optimize file size and loading times.